Being good enough to create an angular application is a great thing! Apparently, everyone knows to develop but only very few of us know to deploy the application in production environment. In this article, am planning to explain you guys about creating and deploying an angular app to Heroku. This guide covers the entire life cycle of an angular application from development to deployment.
Create Angular app with Angular CLI
Configuring Angular app before deploying on Heroku
Deploy Angular App To Heroku Git
Create Angular app with Angular CLI
Create a basic angular project with the help of Angular CLI, you can use the following code to create an angular app.
ng new angular-app
After creating an angular application (angular-app), you have to run the app using following code.
Before that, we should navigate to the app installation path,
Cd angular-app
Now, you can run the application with this command,
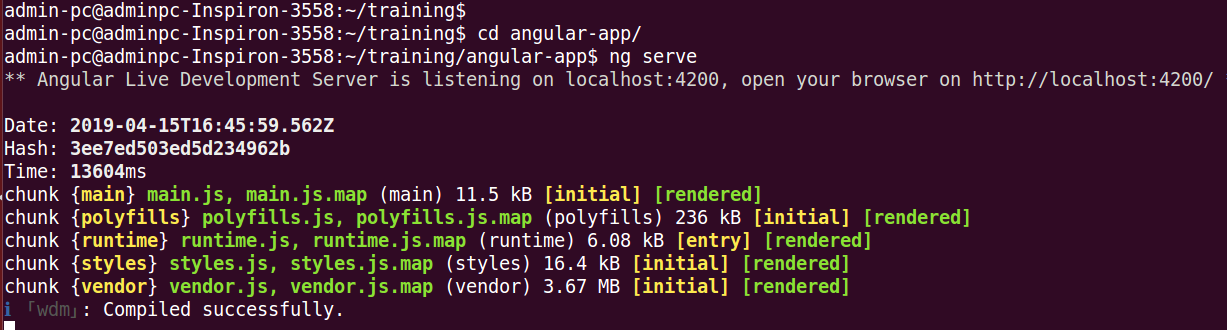
ng serve

After entering the browser app URL http://localhost:4200 we will get the output as shown in following fig.

Now the initial basic angular app set up is ready. So, before deploying an app to the Heroku server we have to configure the deployment initial setup.
Configure Angular App Before Deploying On Heroku
Initiate the local environment by running an app using ng serve whereas in production environment we have to install node services using the following command.
npm install express --save
We’re about to install the Nodemon as it helps to develop node.js based applications. Also, Nodemon tool is good in auto-compiling and restarting the application whenever any changes occurs.
npm install nodemon --save
After installing this tool, Create a server.js file in root path and open the file then paste the below code,
const path = require("path");
const express = require("express");
const app = express();
app.use(express.static(__dirname + '/angular-build'));
app.get('/*', function(req,res){
res.sendFile(path.join(__dirname, 'angular-build', 'index.html'))
});
// Start the app by listening on the default Heroku port
app.listen(process.env.PORT || 8080);
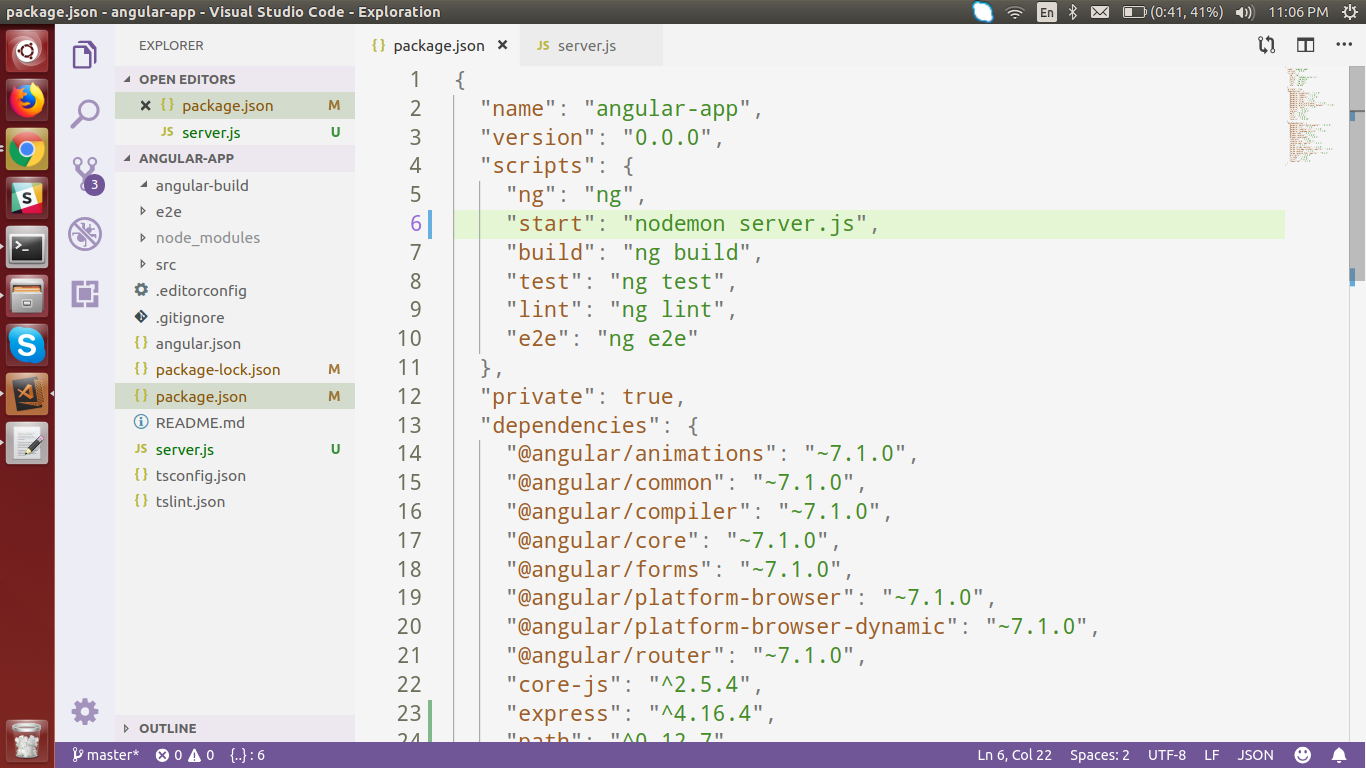
Next, open the package.json, change the command as nodemon server.js for “start” object value so this will start running the application as you can see below.

By chance, if this command no longer helping you to run an app then you can simply use the command “node server.js”.
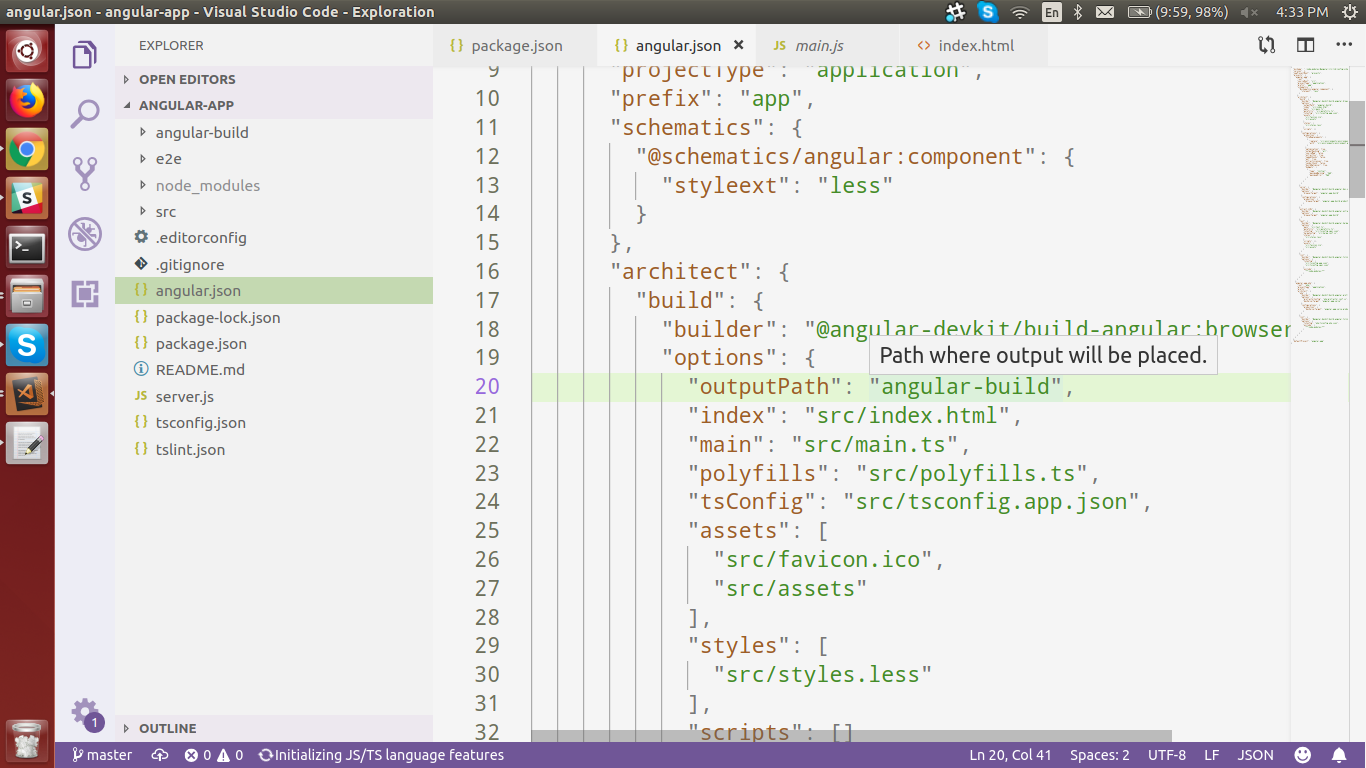
Configure the angular app production build path to get the app bundle for your deployment.
Open the angular.json and add the output path & folder name which you can see in below image.

Finally, use the following command to run the production build.
ng build
Once the build is running successfully, your app folder will be created in the name you had mentioned. Okay guys, now we’re ready to deploy our angular app.
Deploying Angular App On Heroku Server
If you don’t have an account in Heroku, you can go & create one on heroku account and choose a website node. It’s free.
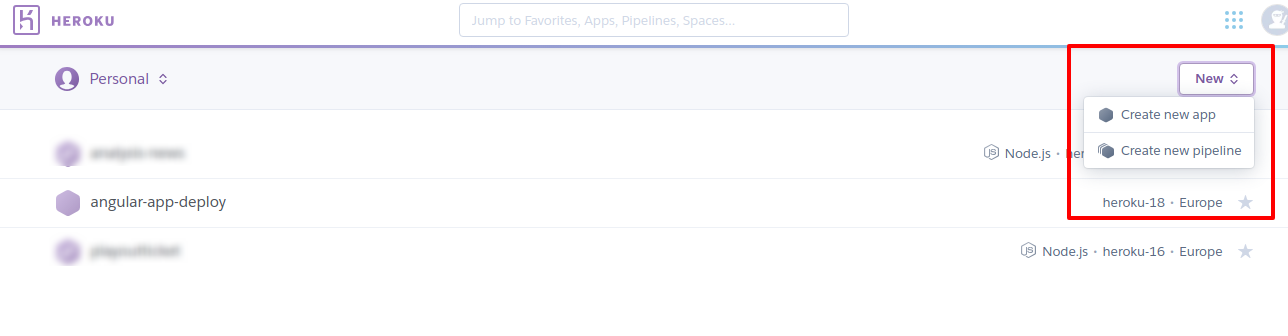
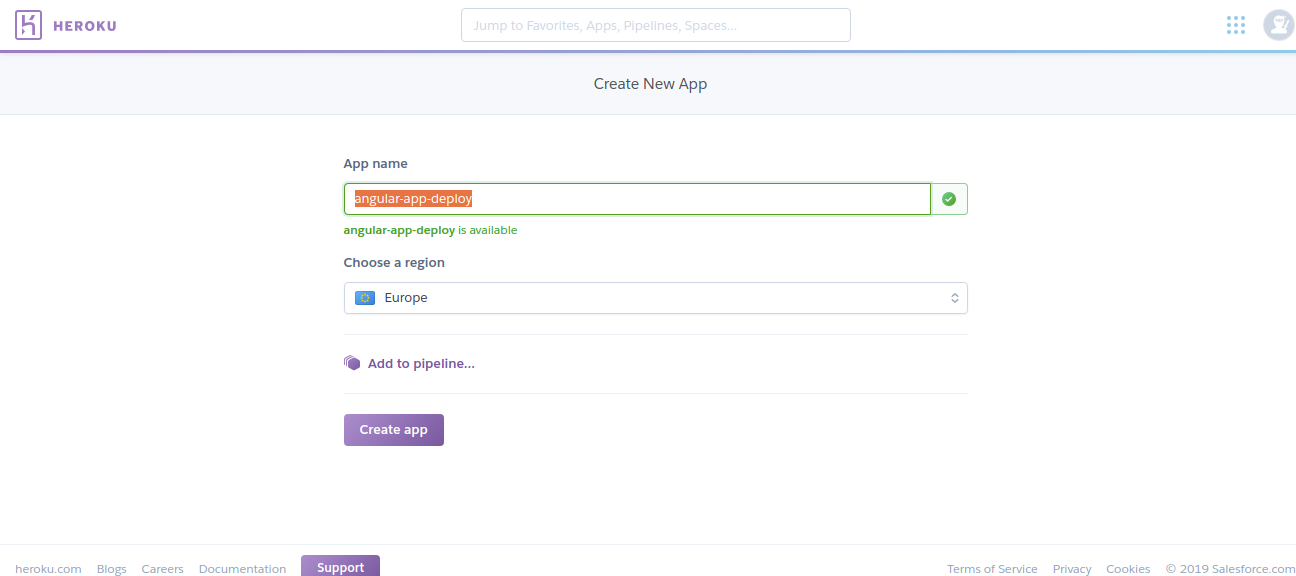
Once the account is created then you can login to your dashboard and create a new app.

Open the dashboard choose new and select the Create a new app as shown in following picture.


Open the angular-app-deploy and then select the deploy tab, by default it will set Heroku git as the deployment method. If you have integrated your gitup account then you can choose Gitup. In my case, am using Heroku Git since the blog is about the deployment in Heroku Git.
Related: How To Build Login Page Using Angular Material Design Clearly Explained
Deploy Angular App To Heroku Git
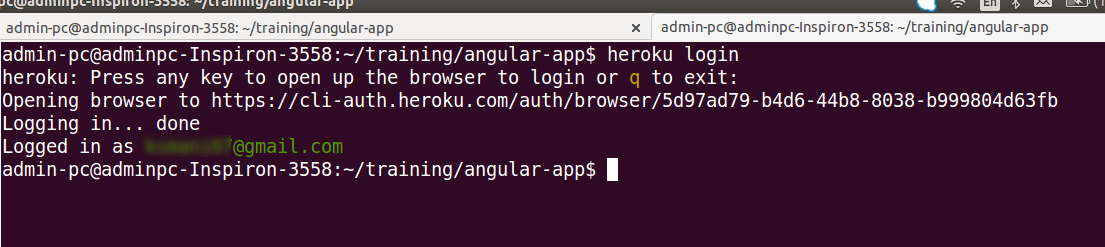
Download & Install the Heroku CLI.
After installing, log-in to your Heroku in your local machine

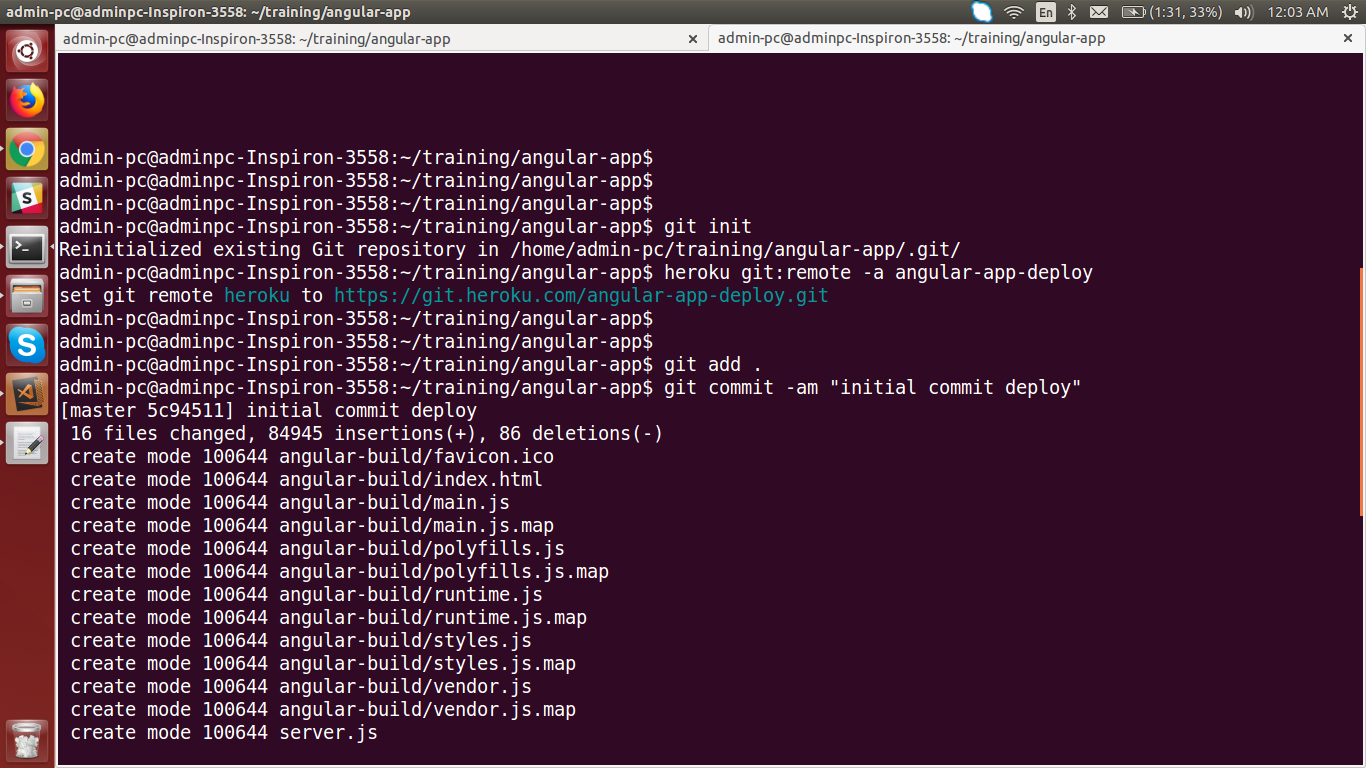
Initialize the git repository your angular application path using the following code,
git init heroku git:remote -a angular-app-deploy
Finally, deploy your app using the following code
git add . git commit -am "initial commit deploy" git push heroku master

Once you are done with pushing your code. Go to Heroku account and select settings tab, there you will get the production running URL https://angular-app-deploy.herokuapp.com/

You can also read: Deploying An Angular CLI App To Firebase Hosting
Great guys! Successfully we’re done with deploying an Angular app to Heroku. Hopefully, now you guys know to play well in production environment too! Try it from your end and let us know your favorite way of deploying. Would love to hear from you!
[contact-form-7 404 "Not Found"]










