React Native is one of the most popular mobile development framework(code library) known for its efficient tools, high performance and easy scalability. A javascript developer can effortlessly build seamless user interfaces for their mobile application using React Native. As an added advantage, the application runs in all the platforms (iOS and Android). Developers consider this as the most convenient mobile development platform. As an entrepreneur, you can save money and time by hiring a skilful React Native developer to build applications for all platforms. If your web application is built on React JS, the work can be done in less time by reusing the components used in React JS for building web development. This means that your mobile application is delivered at a lightning speed and cross-platform.
Debugging is the essential skill for every developer from a beginner to a professional despite the language they code. When some developers feel debugging is difficult with React Js, the truth is debugging in React Native is more complicated for many developers. Because most common mobile development IDEs like Xcode or Android Studio does not support javascript code and doesn’t debug these codes.
When developers are the problem-solvers for many businesses. Who comes for aid to solve the developer’s problems?
Developer tools!
Top 6 debugging tools for React Native developers
Many contributors have developed many tools to the ecosystem to aid other React Native developers. So, here is the list of top 6 debugging tools for React Native developers to debug efficiently to boost up their productivity and to solve all the complexities within.
Chrome’s DevTools
It is the first tool that comes to a developer’s mind which is commonly used for debugging React Native. As it is powered by Javascript, we can use them to debug web apps built on React Native.
Requirements: Connect both the devices with the same Wifi to use this tool for debugging React Native.
Before that, the simplest way to debug any code is using Chrome’s DevTools. In MacOS, press ⌘+D on iOS simulator, ⌘+M on Android emulator in chrome. If you are using Windows, use Ctrl + M(similar to iOS). You can also remote debug by shaking the mobile device to show in-app developer options. Choose the Debug JS remotely and then check the URL http://localhost:8081/debugger-ui/ in Chrome to open the basic debugger with the essential features.
Configuring this tool can be a little troublesome. You can check out the GitHub demos or Stack Overflow for getting the possible solutions for your query. Once it is connected, you can easily toggle the chrome inspector. You should note that it does not debug styles and edit its properties. Things also get complicated when inspecting React’s component hierarchy.
Some of the other high-level debugging tools for professionals are below.
React Developer Tools
Use the desktop app for debugging React Native using this tool. Installation is very simple. You should just add the following command locally or globally.
yarn add react-devtools For npm, use the command below.
npm install react-devtools --saveNow, you can launch the app by running yarn react-devtools. You can inspect the React Component Hierarchy using this tool. Also, you can debug styles in React Native, implement style properties and view the reflection of the changes made immediately without reloading.
React Native Debugger
It is a standalone application for desktop available for macOS, Windows and Linux. This is the most recommended debugging tool especially if you’re using Redux while coding your React Native application. You can integrate it other debugging tools like Redux’s DevTools and React’s Developer Tools. So, you can combine all these tools to get the best out of it. Also, no setup is required like the React developers tools.
Every developer would recommend this combination as it consists of all the basic elements and features that are required for mobile development in React Native. You can view the redux logs and action through an interface and another interface for React Developer Tools to inspect and debug the elements of React. Its installation is also easy and quick. You can read the installation procedure here. In addition to that, you can inspect and edit the React elements by the toggle inspector from the Dev Menu. Some of the best features that you can get in this combination are given below.
- Elements – Inspect the element’s styles, edit and view the results instantly in the simulator.
- Profiler – Get a flamegraph with components render duration to detect performance issues.
- Console – Inspect errors and warnings
- Sources – Debugg javascript, set breakpoints and step through the code.
- Network – Inspect and record network requests (enable it with MacBook touch bar button).
- Memory – Check memory leaks
Redux DevTools
As you know, Redux is a standalone library for common state management that is commonly used in both React JS and React Native. So, you cannot just skip this important function when debugging. For that special function, Redux Devtools is considered as the best debugger tool. You can effortlessly inspect between actions and their reflections on your data store.
Redux DevTools lets you dock redux debugging components directly into your application. But, this will lead to more complications. But, Redux DevTools comes with some of the best useful features such as
- Inspector showing real-time actions
- Action tab
- State tab
- Diff tab
- Test tab
- Log Monitor
- Dispatcher
- Chart
- Slider
- Export/import
You can also install Redux Devtools Extension to your chrome or firefox browser. This extension outsources a pre-built debugging UI that keeps the debugging UI separate from your application code.

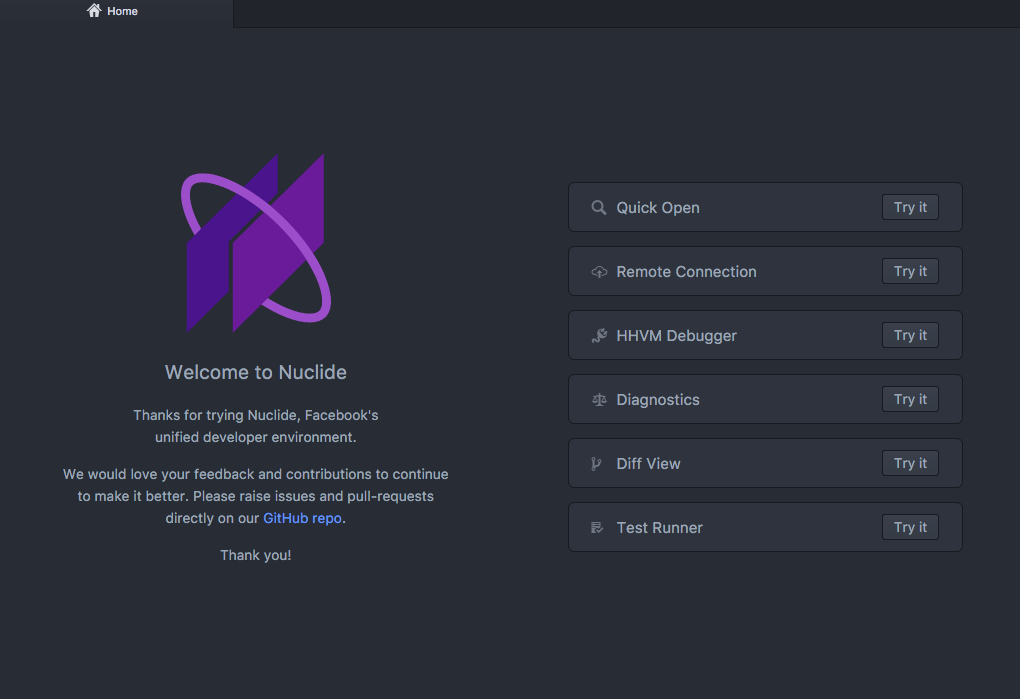
Nuclide – Atom’s Plug-in
It is an open-source React Native tool that is added as a plug-in on top of the popular IDE called Atom which was developed by Facebook.
The stong community support of this debugger lets you the assistance that you require to perform anything using Nuclide. It is considered best because of its built-in support for React Native framework. Also, it comes with an additional set of components and extensions that lets you code using the Flow and JavaScript programming languages and the React UI library.
Some of the notable features of Nuclide is that it includes inline errors, auto-complete, jump-to-definition features and other services such as Remote and JavaScript development, Hack development, built-in debugging, working sets, mercurial support, task runner and so on.
Reactotron
It is an open-source desktop application developed by Infinite Red in 2016 that is available for different platforms including Windows, MacOS and Linux. It is the best alternative for React Native Debugger which has merely similar features.
You can use the same application for debugging both React JS and React Native applications. In addition to that, developers can track the application status and monitor the console.log messages, API request, inspect and take other possible actions. It is easy and quick to install, and its installation procedure is also simple. Effortlessly set up different extensions to perform actions more flexibly. The best part of this React Native debugging tool is that it combines the redux actions with console responses.
Some of the best features of Reactotron are below.
- Connections – Run multiple devices and quickly switch debugging
- Timeline tab – track app events and redux actions.
- State tab
- React Native tab
Moreover, you can find a lot more tool for debugging React Native. Some of the other popular tools are Expo, Flow, Visual Studio Code, ESLint, Ignite and others. By considering the specific needs of the project and the convenience of the developer, choose the right React Native Debugging tool. Choose the right one that saves time and money for development.
Get in touch with the best React Js development company, Agira technologies to get connected with the skilled React JS developers for web development and React Native developers for mobile development.