Angular is a JavaScript framework used for software development. It was developed by Google and introduced in 2009. Further, it attracted the developer community by featuring an interactive single-page app (SPA), which offers an awesome user experience. Angular revolutionized the field of web development.
Also, it allows the developers to combine JavaScript with HTML and CSS.
It also offers a full-fledged MVVM with double-sided data binding, which helps create a separate logical part of the application. This framework allows you to integrate with external libraries and highly notable for its expandability.
There are numerous tools curated, especially for Angular developers, but very few tools provide hands-on productivity.
Integrated Development Environment (IDE) is a program aimed to simplify the developer’s work.
In addition, IDE is used to optimize the development process and boost the productivity of the programmer.
Also, IDEs have the ability to integrate the software into the system and analyze the working.
Without any delay, we’ll dive down to the list of IDEs for Angular that can actually assist you in your angular developments at their best.
Best IDE Tools for Angular
- Angular IDE
- Webstorm
- Visual Studio Code
- Sublime Text
- Brackets
- Atom
- Aptana Studio
- ALM IDE
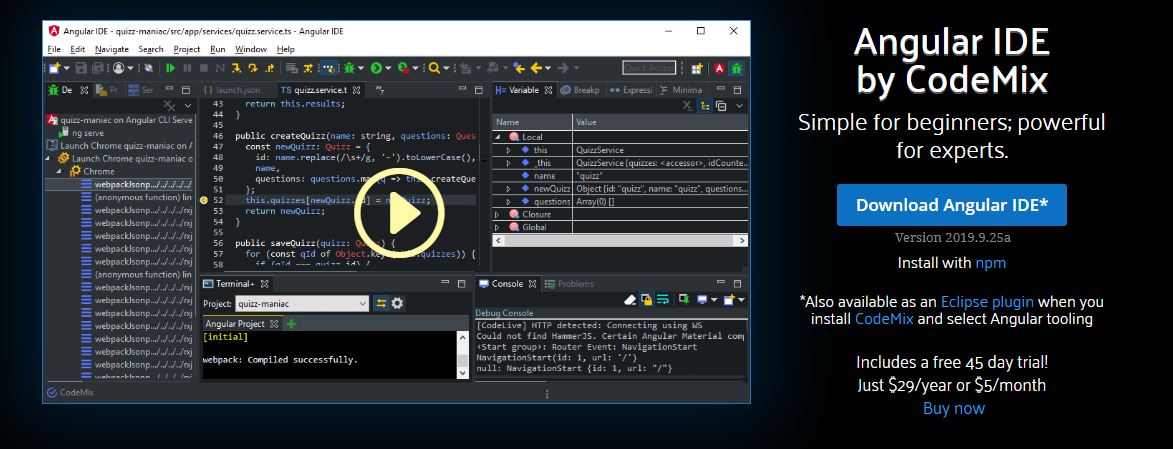
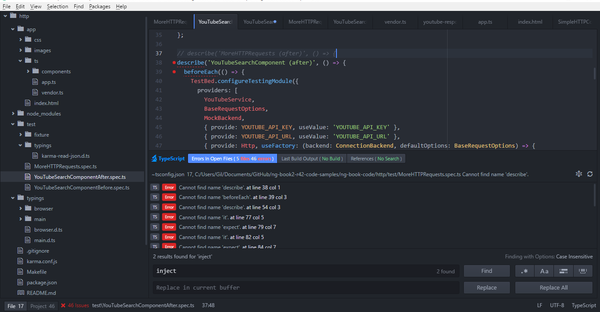
1. Angular IDE
Angular IDE is by Webclipse, build specifically for Angular. It is available as a stand-alone plugin and also with the Eclipse plugin. Built first for tsconfig.json management. It is simple for beginners to learn and powerful for Angular experts. Also, it supports the advanced editing of TypeScript 3.0. Fully optimized to make the most of Angular.
Features of Angular IDE
- TypeScript 3.0 validation and debugging
- Angular CLI integration
- Advanced HTML templates with validation and autocomplete
- Supports Angular 7
- Syntax-aware source coloring and occurrence highlighting
- Block and full-file formatting
- Real-time validation and display of errors while you code.
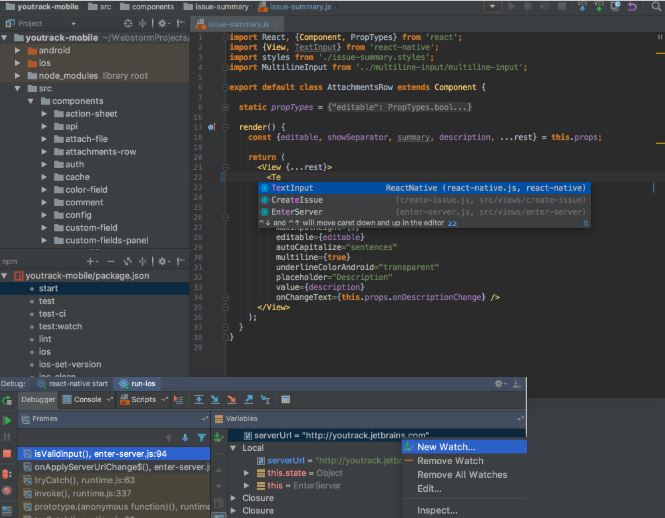
2. Webstorm

Webstorm is built on IntelliJ, which Jetbrains develop. Further, it is an excellent choice for coding Angular apps based on typeScript. Also, the webstorm offers a built-in for TypeScript. It allows integration with VSC and innovative coding assistance. Moreover, it comes with a plugin ecosystem with complete configuration, local History features, and much more.
Features of Webstorm
- Version control system
- Easy tool integration
- Built-in terminal
- Supports latest technologies
- Debugging, Tracing and testing
- Smart coding assistance
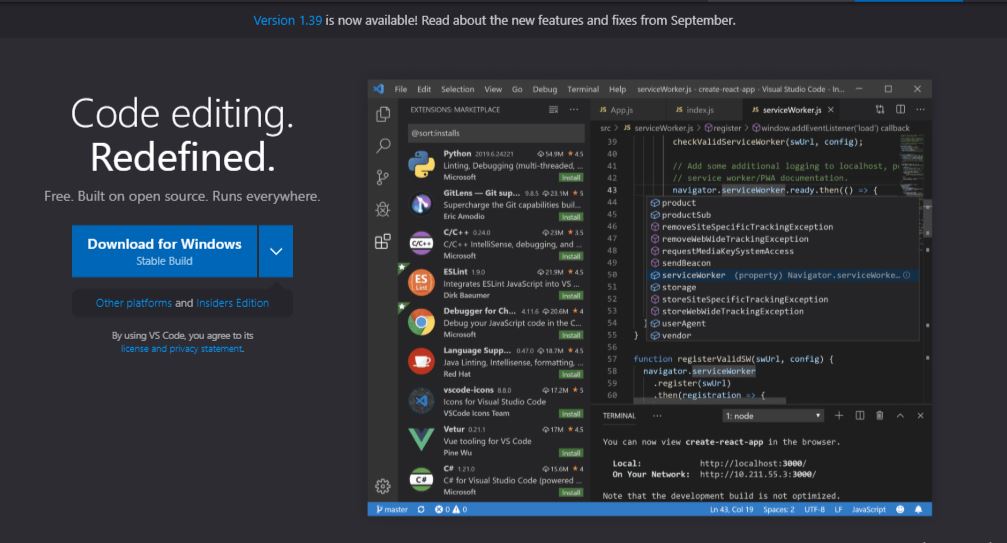
3. Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft for Windows, OS X, and Linux. Further, it supports TypeScript, including debugging, intelligent code completion based on variable types, functions, and imported modules. Also, it has snippets and code refactoring features. Certainly, Visual Studio Code supports syntax highlighting and autocomplete with IntelliSense.
Features of Visual Studio Code
- Huge Language support
- In-built Git commands
- Debugging
- Always on IntelliSense
- Extensible and customizable
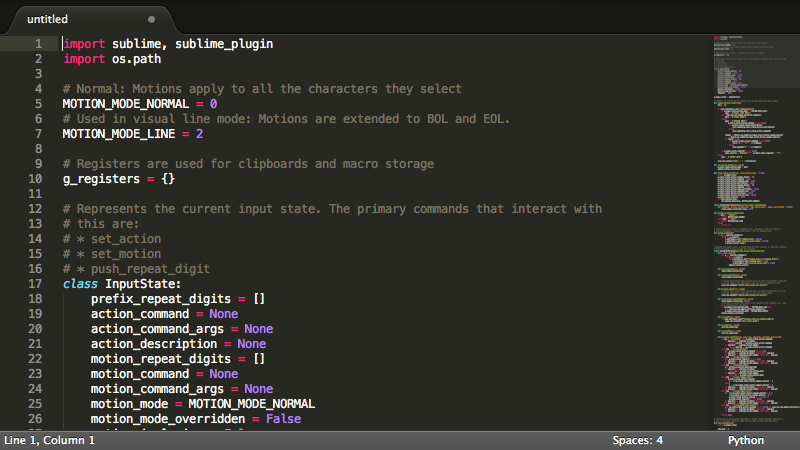
4. Sublime Text
Sublime Text is an advanced text editor for code, markup, and prose. Above all, it offers a slick user interface, high performance with its extraordinary features. However, the sublime text includes a lot of plugin functionalities contributed by the community of developers.
Features of Sublime Text
- Custom UI toolkit
- Command Palette
- Goto anything
- Customizable and optimized functionalities
- Plugin API
- Instant project Switch
- Split editing
- Cross-platform editing
- Support for TypeScript code editing
Looking for a highly skilled Angular developer? Meet your project expectations with Agira Technologies!
HIRE AN ANGULAR DEVELOPER TODAY!
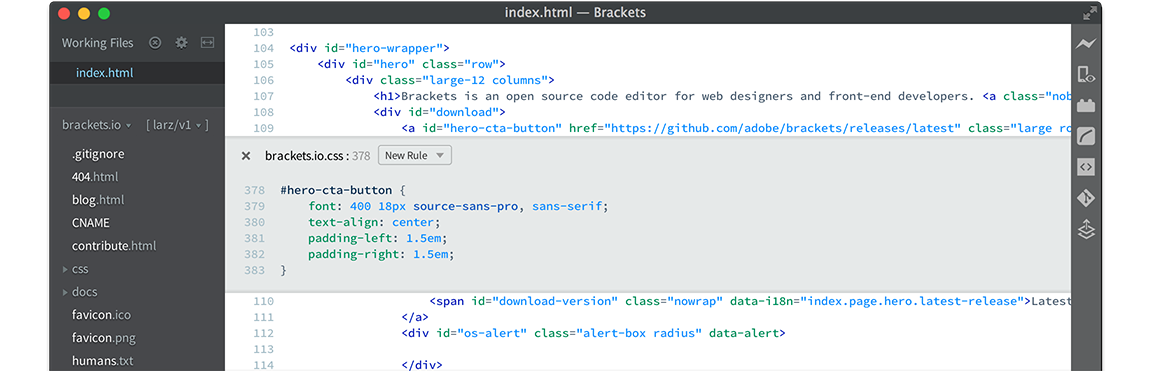
5. Brackets
Being an open-source text editor, Brackets is a lightweight yet powerful IDE for Angular developments. It is a blend of visual tools in a code editor. It supports Windows, Mac, and Linux operating systems. Also, Angular developers consider it as better assistance to go with their creative process.
Features of brackets
- Live preview
- Inline Editors
- Preprocessor support
6. Atom
Atom is a hackable editor built by Github. It works effectively on several platforms such as Android, Mac, and Linux, etc. Certainly, Atom is widely used for all major development technologies. Moreover, it has a massive community with active contributors to plugins and more. The application is customizable, often updated with new packages and themes. In addition, Atom has an extensive list of packages, a built-in package manager, syntax themes by default.
Features of Atom Editor
- Smart auto-completion
- Cross-platform editing
- Ease of browsing and Multiple panes
- File system browser
- Built-in package manager
7. Aptana Studio
Aptana Studio is an open-source IDE for Angular. Additionally, if you need Aptana for Angular support, you should add the Angular JS Elipse extension. Aptana studio is suitable for many other frameworks as well as libraries.
Features of Aptana Studio
- Testing tools
- Deployment wizard
- Fully customizable
- In-built terminal
- Code assistance for HTML, CSS, and JavaScript
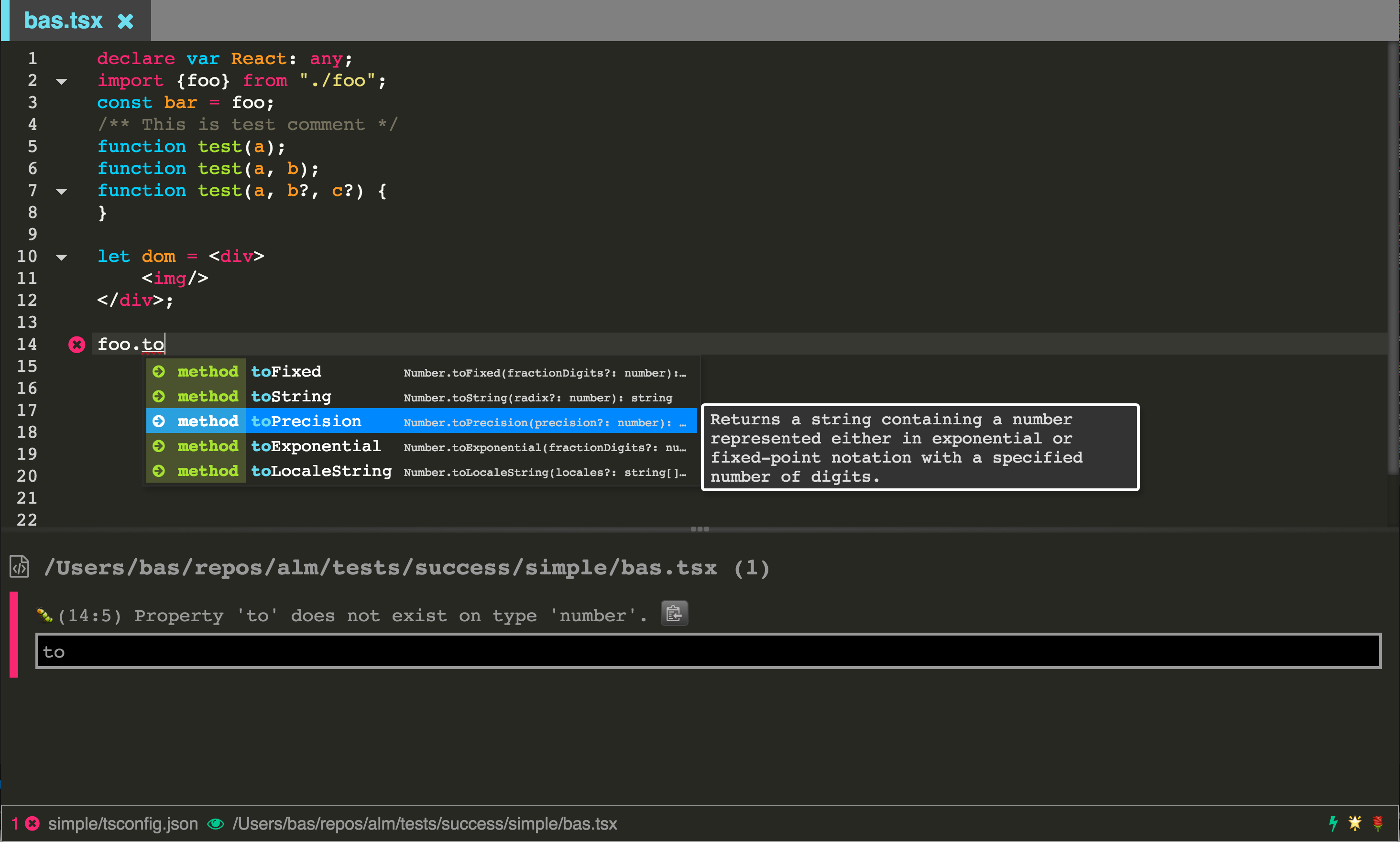
8. ALM IDE
ALM is a cloud-ready IDE for TypeScript. Furthermore, it is an extension of a language, which helps you code easily for TypeScript projects. Also, one can easily install it with just a single npm command.
Features of ALM
- Removes barriers of entry into TypeScript
- Lightweight
- Made for TypeScript
A little more for you!
In conclusion, IDEs are meant to make your Angular app development easy and simple. We also hope that this curated listing helps. Therefore, out of many choices, these IDEs stand out for their performance and are hugely recommended by Angular developers for coding. Moreover, if we have missed any of the best ones, let us know in the comment section. We can cite you as a contributor to this article.
Above all, suppose you are looking for a skilled Angular developer. Agira has experts in the industry to help you out in your Angular project.
Are you looking for Angular developers to develop your business application? Here is the comprehensive guide on how to hire Angular developers. Also, it guides you with the following topics.
- Angular developer skills.
- How an ideal Angular developer resume should look.
- Top Angular developer tools.
- Commonly asked Angular developer interview questions.
- Present Angular developer job opportunities.
Consequently, don’t forget to subscribe to our weekly newsletters for more such goodies from our blog.