Recently one of our client wanted to customize his Shopify platform, As we all knew customizing app might not be possible and though if we try hard to customize it, either the result will not be good or it will totally ruin our time. So we’re in a situation to opt him a best choice. Finally, our Rails experts wanted to build him an app in Shopify based on his requirements which is fully customizable. Eventually, the choice we made is, turned out to be best & smooth to handle than we expected because we have almost achieved all his requirements in short period of time. As the result, time consumption is too less than the expected estimation, the result is good & flexible and after all, the client is super happy for its outcome because the application has all the required customization in one shot.
We could say smartwork at its best rather than sitting for months on customizing it! Therefore, today we planned to share one of our success story on creating Shopify app using Rails.
What Is Shopify:
Shopify is a platform where you can build e-commerce stores in a fraction of minutes. With Shopify,
- You can create an online store for your business.
- You can customize your store based on your business requirements.
- You can sell your products in Web, mobile, social media and other marketing places.
Types Of Applications In Shopify:
Shopify allows us to create applications and let us customize the businesses based on the business requirements of customers.
There are 2 types of applications we can create for Shopify customers,
- Private Applications – These Shopify applications are exclusively built for specific Shopify customers for customizing their Shopify store, for more info please refer https://help.shopify.com/en/manual/apps/private-apps
- Public Applications – These Shopify applications are common for all Shopify customers, any Shopify customer can use your application. These applications are available in Shopify app store where Shopify merchants can directly install.
Building Shopify Public Applications Using Rails:
Here I will show you a simple example on how to create, test and install your public Shopify application.
In order to create Shopify application, you must have an account in Shopify Partner, create a Shopify partner account here.
After creating the Shopify partner account,
- Create new rails application by using command rails new MyFirstShopifyApp
- Start your rails application by using command rails s
- In order to test your Rails application with Shopify, either you need to deploy your application in cloud platforms like Heroku, AWS etc, or you can use ngrok because Shopify will not allow you to test just by using http url’s.
- If you already have ngrok setup, run the ngrok by using command ./ngrok http 3000, ngrok generates https urls so that we can use these URLs for development and testing.
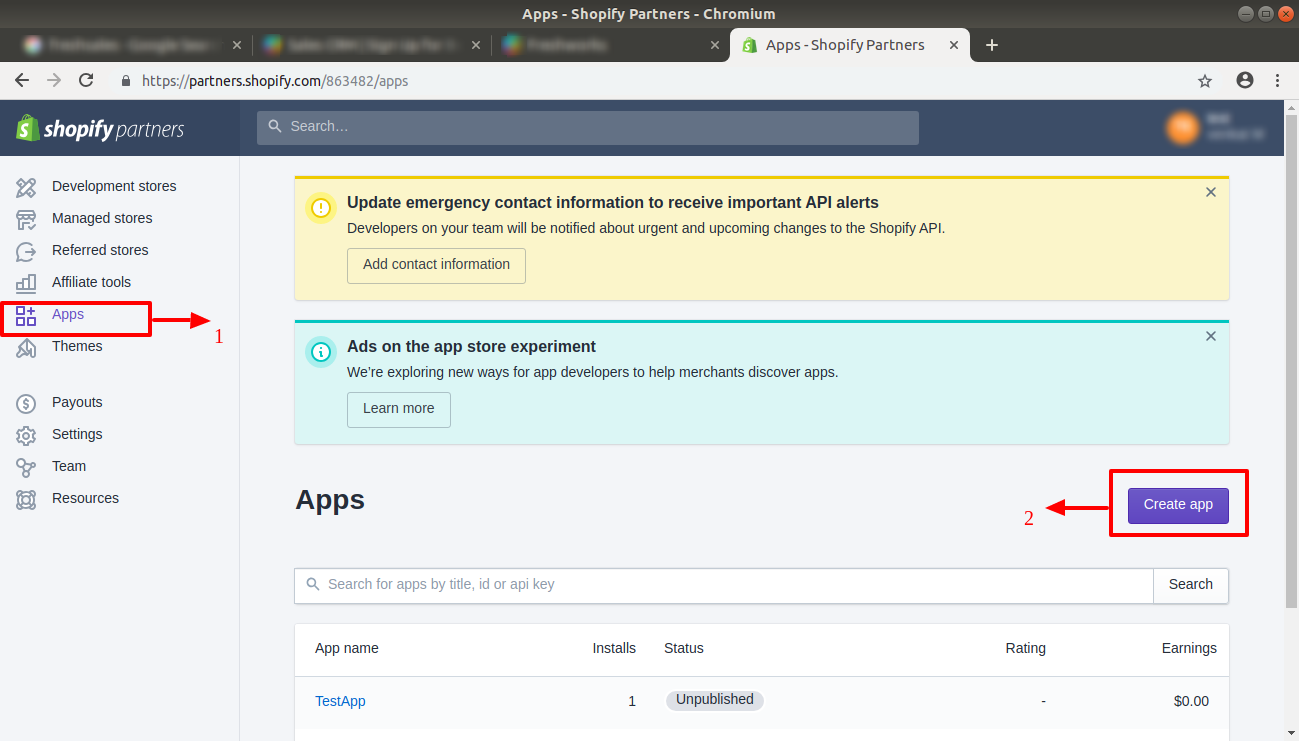
In your Shopify developer account, Go to the apps section and click Create app button. Please refer the below screenshot.

It will ask you about 1. App name, 2. App URL, 3. Whitelisted redirection URL(s). Give your app name, paste the ngrok generated url in App Url textbox, give your ngrok url like this “ngrok-url/auth/shopify/callback” in the whitelisted redirection Url in textbox.
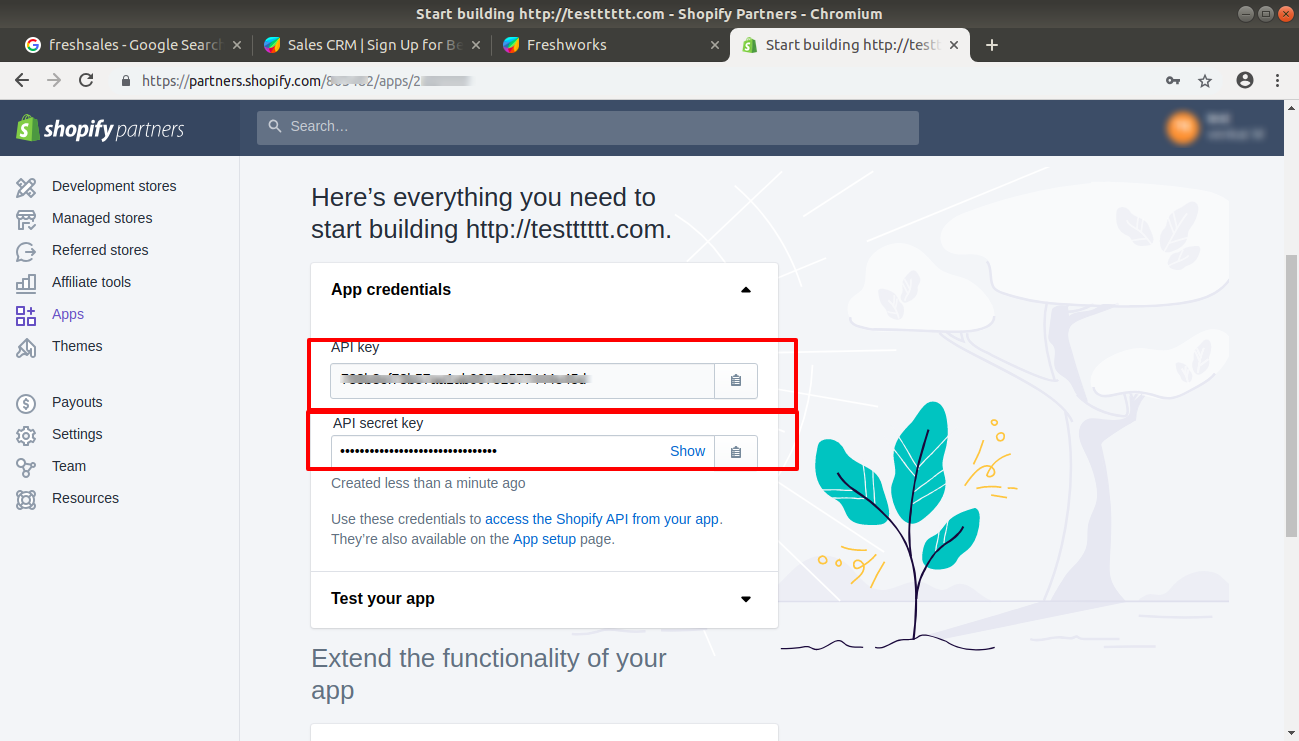
Now when you click apps button in the left sidebar, you will see your application here. When you click on the app link you will see API key, API secret details. You can see different links like App setup, extensions and app actions please go through and read those purposes.
Click the App set up link, there you will see App URL and Whitelisted redirection URL(s), add “ngrok-url/auth/shopify/callback” in the text box, this will redirect you to the Shopify admin store once your app got installed in Shopify store.

So far we have completed all the configurations, now it’s the time to integrate Shopify into the rails application.
Related: How To Build Rock Solid Ruby On Rails App With BDD
Integrating Shopify In Rails Application:
Shopify provides a Gem which allows us to develop Shopify application using Rails.
- Add the gem ‘shopify_app’ to your Gemfile
- run the bundle install command. (Note: ensure that your ruby version must greater than 2.3.0)
Now Go to your app in Shopify partner, there you can copy API key, API secret key, you can also refer the below image for getting API key, API secret key

After that, you should paste it run as a command as I mentioned in the below format,
3. Run the command “rails g shopify_app –api_key your-app-api-key –secret your-app-secret-key”
Above command will generate some configuration, controller, view files and some migration files, just go through it.
4. Run rails db:create and rails db:migrate
Best To Read: 13 Rails Command Line We Must Know
Creating A Shopify Development Store In Shopify Partner
In order to install and test our application in Shopify, we need to have one Shopify store. Shopify allows the developers to create sample store(called as development store) to test the applications. A Shopify development store is a test store which Shopify will allow developers to create and test their developed applications in the store. It looks exactly same like Shopify merchant store.
You can create multiple development stores for single Shopify account, you can see all your Development Stores under “Development Stores” section in the left sidebar of your Shopify partner account.
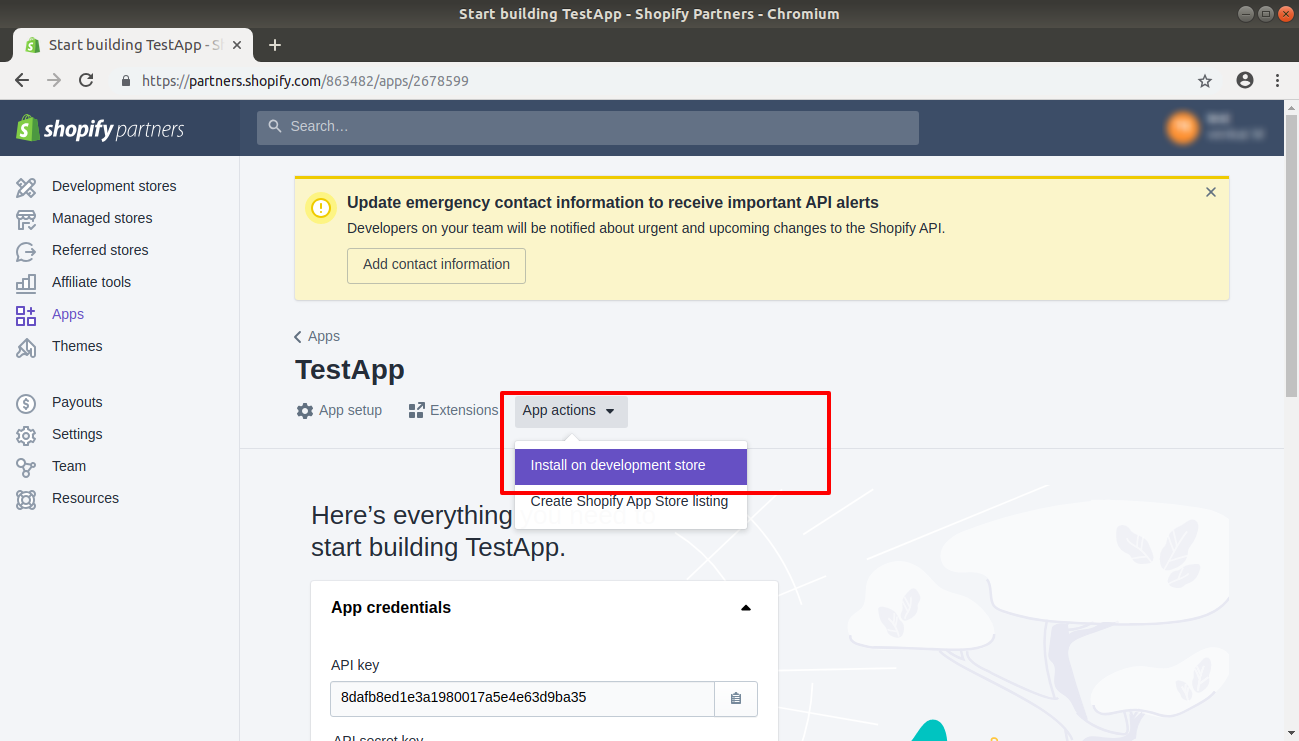
To create your development store, click on apps section in partner account and go to your application, under your app name there will be three links, App setup, Extensions, App actions. Click on the App actions link and select the first option “Install on development store”.
Then, select create a new development store.

Shopify will ask you the details of the development store like store name, Login, Password, Confirm Password, address. After adding click save. Shopify will create a new development store and redirect to your store. Give the details here and please go through each and every section of your developer store which will be like the same for all Shopify merchant stores. Copy the store URL.
Installing The Rails App In Development Store
Now your development store is ready, you need to install your application into the store. Copy your ngrok generated URL and paste it on a browser, it will ask you to enter your shop domain, in the above step we have created development store, now you can paste the development store URL here and click install. It will redirect to your development store and shows what is in your application, what your application will access from Shopify, Since our app is not published in Shopify store it will refer our app as an unlisted app after reading that click install unlisted app button.

Clicking Install unlisted app button will install our rails application in development store, it will redirect to our app in the development store. The details like Products, Webhooks you are seeing is coming from our application. Since there are no products in your store so it is not listing any products, you can create some products by clicking the products tab in development store.
Also, you can see all your installed apps in development store under apps section of development store.
If you go through the rails application “Home Controller Index action”, you will see the following code.
class HomeController < ShopifyApp::AuthenticatedController
def index
@products = ShopifyAPI::Product.find(:all, params: { limit: 10 })
@webhooks = ShopifyAPI::Webhook.find(:all)
end
End
Here Index action is collecting 10 products from your store, you can see these products under the app in your development store. Click on Apps button and select your app.
I just created three sample products under products tab of development store, now you can see that my rails application is displaying them under the apps section.

[contact-form-7 404 "Not Found"]
So we are done with exploring Shopify, Shopify development store, creating Shopify rails application and customizing Shopify store using Rails application.
Currently, our rails app working at Shopify merchant store admin end, we can also develop applications for Shopify users who are using Shopify store to shop or buy from the store, we will explain this in detail on our next Blog.
Building Rails application? Like to hear more from Ruby On Rails experts? Don’t miss out to read more from the great minds in the industry!
“Contact us today to get free 20 hrs of consulting & proof of concept from experts”