if you are landing here, you may most probably think about creating a machine learning program in javascript. It is not easy like python and R. Because if we search in google or machine learning books, mostly available machine learning codes are in python only. There are a lot of libraries that are there for developing machine learning in javascript. Those libraries will help javascript developers to create machine learning projects in javascript language. We will see some machine learning libraries in javascript. Most of the libraries can run in a browser and server-side.
Javascript Machine Learning libraries
- mljs (machine learning algorithms and matrix utilities)
- Math js (maths utilities. We can use it for complex math functions)
- Tensorflow js (Neural Networks)
- Keras js (Neural Networks)
- Ml5 js (Neural Networks)
- brain.js (Neural Networks)
- Synaptic (Neural Networks)
- Natural (Natural Language Processing)
- ConvNetJS (Convolutional Neural Networks)
- Webdnn (Deep Learning)
- Open cv js (image processing)
If you are interested in machine learning you may already have tried it in python. Creating machine learning models you need at least some basic knowledge in machine learning. It will be helpful to understand the machine learning algorithm, which one you have to use for your model.
You don’t need to worry about if you are not knowledgeable in fundamental machine learning because there are a lot of pre-trained models available today; you can use that for your project without knowledge of how it works. It will help you to understand how machine learning works.
or you can use it for your project. Existing models are created and well tested so you can go with it. For example, TensorFlow js, Keras js, ml5 js, OpenCV js are providing pre-trained models that will help you to start with your machine learning project.
If you do not already know about machine learning, let us see the Following definitions that will help you to understand it. I’m not going in deep detail about machine learning and types.
Let’s see the simple definition.
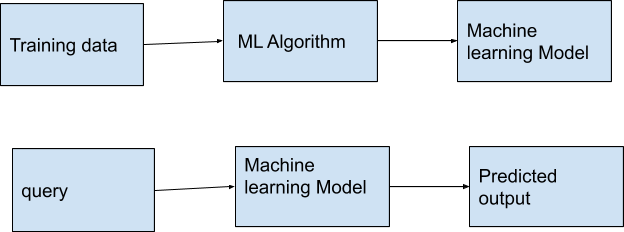
Machine learning is training a machine (model) with historical data by using some machine learning algorithms to predict the target feature(to be predicted input data). Machine learning algorithms are running with probability. So you never expect the exact prediction from machine learning. We always have to make the model predict the nearest to exact values by feeding more training data, error-correcting the model, and optimizing. Let us see the simple machine learning architecture.
Machine learning Architecture

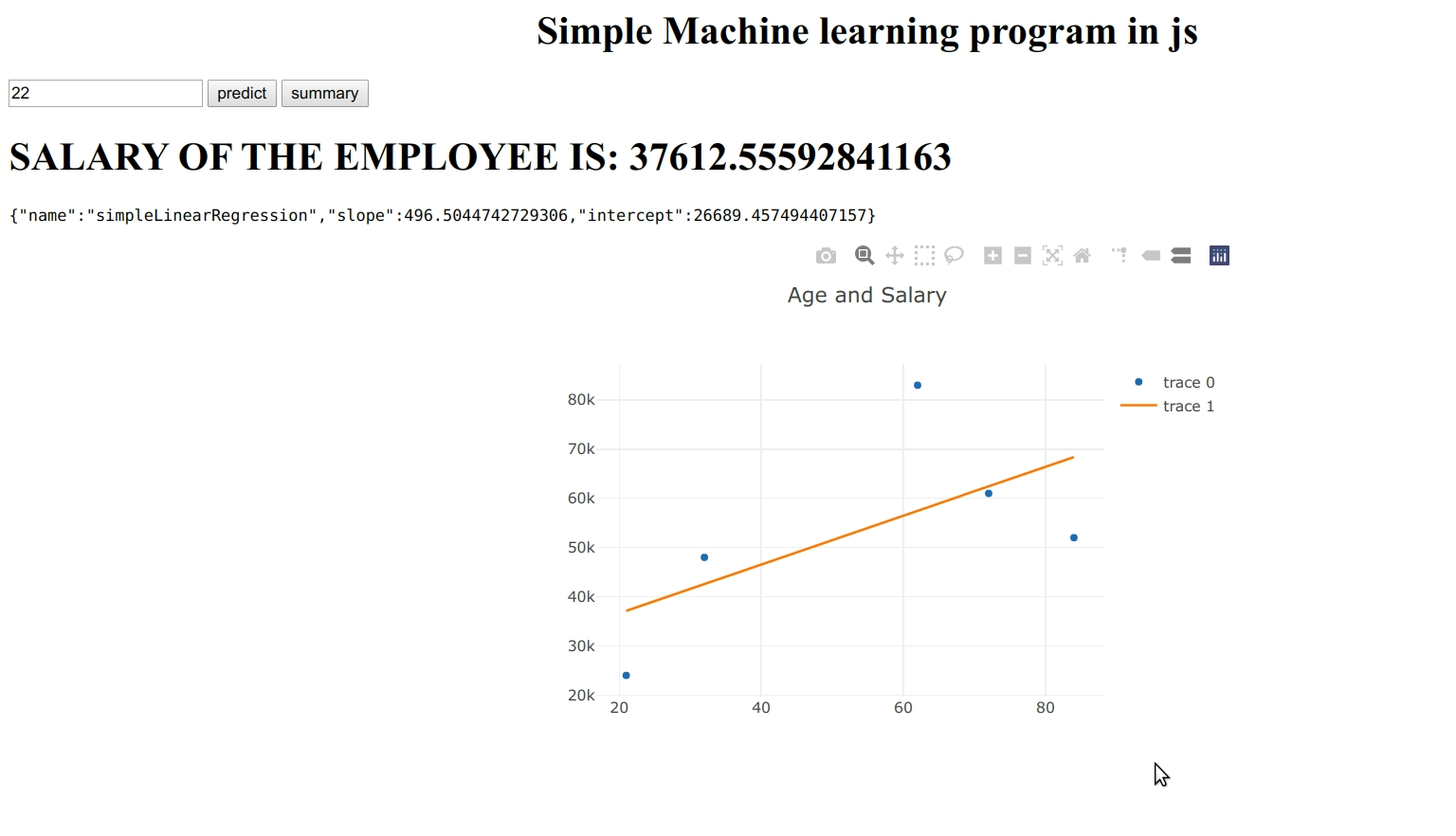
I hope the above machine learning simple architecture will help you out to understand machine learning and how it works. Let us see the simple machine learning example with ‘mljs’ to predict the salary of the employee by using his age. This is like the hello world of machine learning. This program is also available in my GitHub also. I have used a plotly chart library for visualizing the data. There are a lot of chart libraries available like D3js, C3js, chartjs, google charts, etc.
Example program
<html>
<head>
<meta charset="UTF-8">
<title>Machine learning in JS</title>
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<script src="https://www.lactame.com/lib/ml/4.0.0/ml.min.js"></script>
</head>
<body>
<input type="text" id="feature" placeholder="Enter the age of the employee">
<button onclick="predict()">predict</button>
<button onclick="summary()">summary</button>
<div>
<h1 id="result"></h1>
</div>
<pre id="summary"></pre>
<div id="visualizer" style="width:600px;height:250px;"></div>
<script>
let trainedModel;
let x;
let y;
const resultEl = document.getElementById('result');
const featureEl = document.getElementById('feature');
const summaryEl = document.getElementById('summary');
const visualizerEl = document.getElementById('visualizer');
function loadDataSets(){
x = [21, 32, 62, 72, 84];
y = [24000, 48000, 83000, 61000, 52000]
}
function train(){
trainedModel = new ML.SimpleLinearRegression(x, y);
}
function summary(){
summaryEl.innerText = JSON.stringify(trainedModel.toJSON())
plot();
}
function predict(){
const result = trainedModel.predict(parseInt(featureEl.value, 10));
resultEl.innerText = result;
}
function plot(){
const slopeX = [Math.min(...x), Math.max(...x)];
const slopeY = [trainedModel.predict(Math.min(...x)), trainedModel.predict(Math.max(...x))];
Plotly.newPlot( visualizerEl, [
{
x: x,
y: y,
mode: 'markers',
type: 'scatter'
},
{
x: slopeX,
y: slopeY,
mode: 'lines',
type: 'scatter'
}],
{
margin: { t: 0},
title: 'Age and Salary'
});
}
document.addEventListener('DOMContentLoaded', (event) => {
loadDataSets();
train();
});
</script>
</body>
</html>
I have used very small data in this ml program.
 So we never expect the precious prediction. If you want to predict the precious value you need to load more data and need to optimize the model. You can see some examples of ML5 libraries like object detector, image classification, and face detection pre-trained models ml5 examples and you can study neural
So we never expect the precious prediction. If you want to predict the precious value you need to load more data and need to optimize the model. You can see some examples of ML5 libraries like object detector, image classification, and face detection pre-trained models ml5 examples and you can study neural
Networks here in this tutorial is done using brain js.
There are more online tutorial resources available for study machine learning in javascript.
Nowadays javascript can run in both frontend and backend also. So we can run machine learning programs in both the frontend and backend in javascript. The advantage of running an ml program in the Front end is when our application is used by tons of users. Then the ml program utilizes the user’s device memory for running the application. So we can avoid the lagging on the server-side.
I hope you enjoyed this blog. Finally, this blog is written with my own experience. Maybe I made some mistakes or missed something if you want to share that. Write a comment below.
Do you find it interesting? you might also like these articles. Top 10 Best Tech Companies For Employees To Work In The USA In 2020 and Top 10 IT Staffing and Recruiting Agencies in the USA.
If you have a business idea in your mind and in search of a reliable web development company, you are in the right place. Hire the best web developers in the industry from Agira technologies.










