When you are working in RxJS, one of the most difficult tasks in asynchronous programming is dealing with error handling. The easiest way to trap errors in RxJS is to add an error call back in the subscribe call.
Error Handling With forkJoin
forkJoin is an operator that is best for use. If you are having issues in handling multiple requests on page load or want to move to action when all the responses are received. You can easily group the observables and emit the final value for each error.
The forkJoin is one of the RxJS operators to import { forkJoin } from ‘rxjs’. It allows us to take multiple Observables and execute them in parallel. It executes each Observable once completed or waits until the last input observable completes a value. The forkJoin will emit the all resolved Observable like single Observable value containing list.
The RxJS is a reactive JavaScript extension, it has a handful of an operator with different categories.
ForkJoinOperator() {
const obser1$ = this.http.get('https://jsonplaceholder.typicode.com/todos/1');
const obser2$ = this.http.get('https://jsonplaceholder.typicode.com/todos');
const obser3$ = this.http.get('https://jsonplaceholder.typicode.com/todos/f');
forkJoin([obser1$, obser2$, obser3$]).subscribe(
(res) => console.log(res),
(error) => console.log(error)
);
}
Above, we have the Observable obser1$, obser2$, obser3$. We have to combine these observable by using ‘forkJoin’ that will execute in parallel in GET data from the backend. Before that, we have to choose an operator to avoid crashing in applications.
The forkJoin will subscribe to the passed observables, by making the HTTP GET requests. If any input observable errors at some point, forkJoin will find the error as well and all other observables will be immediately unsubscribed.
Ensure that you are aware of the observable returns subscribed. If you have already used forkJoin before, some might have done error handling each observable separately but, now all you can use any one GET request. If it fails you can unsubscribe all the other observables.
forkJoinOperator() {
const obser1$ = this.http.get('https://jsonplaceholder.typicode.com/todos/1').pipe(
catchError(error => of(error))
);
const obser2$ = this.http.get('https://jsonplaceholder.typicode.com/todos').pipe(
catchError(error => of(error))
);
const obser3$ = this.http.get('https://jsonplaceholder.typicode.com/todos/f').pipe(
catchError(error => of(error))
);
forkJoin([obser1$, obser2$, obser3$]).subscribe(
(res) => console.log(res),
(error) => console.log(error)
);
}
Like this way, once error$ throws an error, it’ll be handled internally and a new value will be returned to the other observable. You can map the error into any other value as shown in the inner object data.
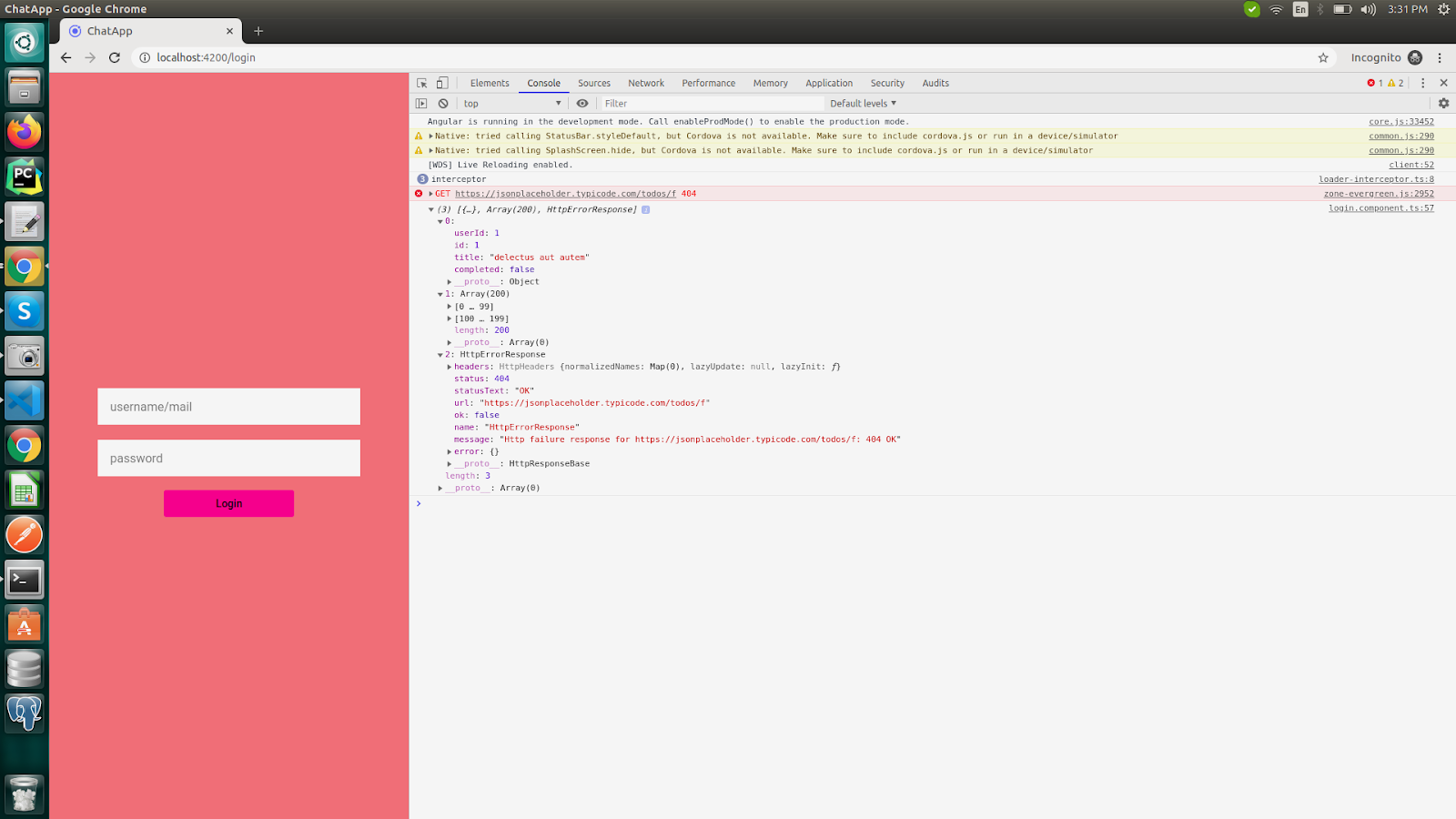
Now, if you check the console, it’ll show an array containing two observe the objects and a string, with an error object that will print the error state.

This happens when two observables are handled by forkJoin.subscribe(res => {}) because forkJoin doesn’t know there was an error. But error state will be matched as forkJoin.subscribe(error => {}).
I hope this mini-tutorial on error handling with forkJoin in RxJS was useful. If you have any doubts or suggestions regarding this tutorial, comment them below we will back to you.
Like what your reading? Interested in reading more about JavaScript frameworks? Take a peek at our latest blogs!
Make better decisions on developing a web application for your business! Hire Javascript developers at Agira. Need an intuitive plan for your application? Reach our JavaScript experts for your quote today.










